热销商品

蓝云系统门店版
¥1000.00 ¥2000.00

网站环境5G网站空间/年
¥300.00 ¥500.00

营销型橙色机械制造类企业网站
¥3500.00 ¥5000.00

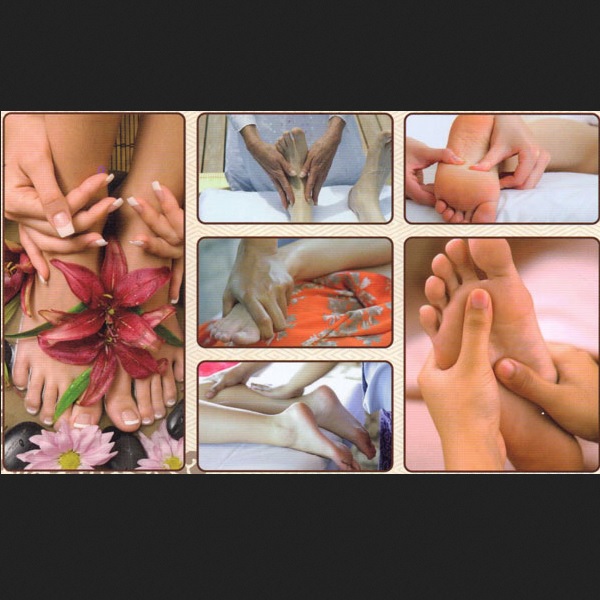
医疗养生资讯类网站织
¥3000.00 ¥5000.00

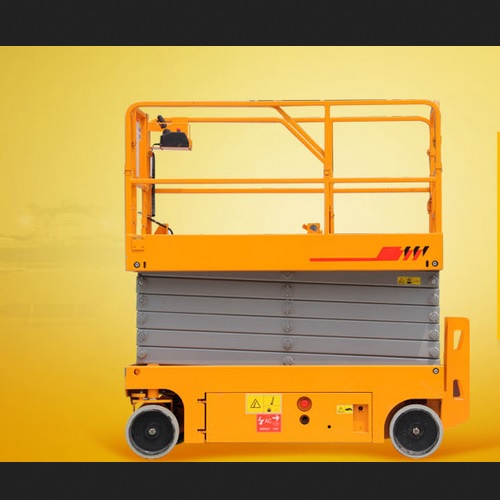
黄色户外施工工程师响应式
¥4500.00 ¥5000.00
最近浏览商品

CSS基础课程
¥5.00 ¥20.00
- 商品介绍
- 商品评价
第一讲:css的介绍:
1.CSS是什么?
CSS 指层叠样式表 (Cascading Style Sheets)
2.CSS能做什么?
定义如何显示HTML元素
3.CSS的三种使用方式:
a.标签CSS(内联样式) b.内部CSS(内部样式表) c.外部CSS(外部样式表)
4.使用的好处:
1.浏览器均兼容; 2.代码界面更为简洁;3.减少重复样式的复制使用 4.后期更改样式方便
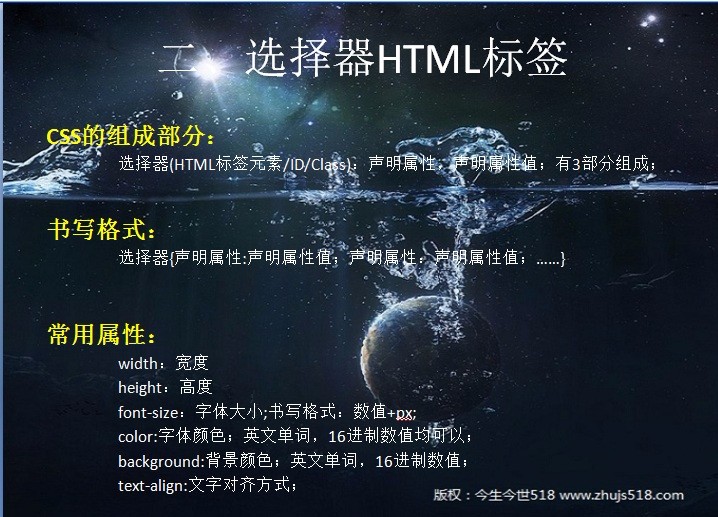
第二讲:选择器HTML标签
CSS的组成部分:选择器(HTML标签元素/ID/Class):声明属性,声明属性值;有3部分组成;
书写格式:选择器{声明属性:声明属性值;声明属性:声明属性值;……}
常用属性:
width:宽度
height:高度
font-size:字体大小;书写格式:数值+px;
color:字体颜色;英文单词,16进制数值均可以;
background:背景颜色;英文单词,16进制数值;
text-align:文字对齐方式;left,right,center;
1.单标签元素使用
2.多标签元素使用
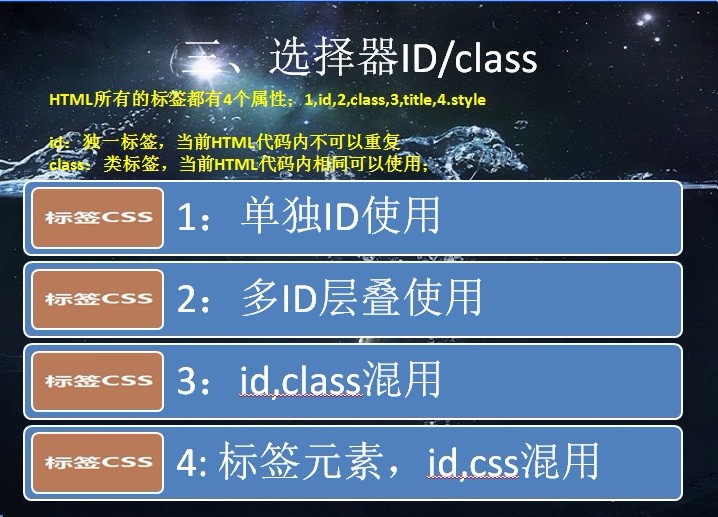
第三讲:选择器ID/class
HTML所有的标签都有4个属性;1,id,2,class,3,title,4.style
id:独一标签,当前HTML代码内不可以重复
class:类标签,当前HTML代码内相同可以使用;
1:单独ID使用
2:多ID层叠使用
3:id,class混用
4: 标签元素,id,css混用
第四讲:常用样式属性详解:
字体:
font-family:字体系列
font-style:字体风格(normal正常 itailc斜体 oblique倾斜 )
font-variant:设定小型大写字母 samll-caps
font-weight:加粗 (normal正常 bold加粗)
font-size:字体大小
a:link 未被访问的链接
a:visited:用户已访问的链接
a:hover:鼠标移动链接上
a:active:链接被点击的时刻
list-style:none/url()图片;
第五讲:浮动和边框详解
float:
border:边框:宽度,样式,颜色;(1px solid/dashed red;)
margin:外边距
padding:内边距
border-top border-bottom border-left border-right;
第六讲:定位详解
position 定位 static 正常 relative相对定位 absolute:相对绝对定位 fixed绝对定位
第7讲:总结及测验
1.CSS是什么?
CSS 指层叠样式表 (Cascading Style Sheets)
2.CSS能做什么?
定义如何显示HTML元素
3.CSS的三种使用方式:
a.标签CSS(内联样式) b.内部CSS(内部样式表) c.外部CSS(外部样式表)
4.使用的好处:
1.浏览器均兼容; 2.代码界面更为简洁;3.减少重复样式的复制使用 4.后期更改样式方便
第二讲:选择器HTML标签
CSS的组成部分:选择器(HTML标签元素/ID/Class):声明属性,声明属性值;有3部分组成;
书写格式:选择器{声明属性:声明属性值;声明属性:声明属性值;……}
常用属性:
width:宽度
height:高度
font-size:字体大小;书写格式:数值+px;
color:字体颜色;英文单词,16进制数值均可以;
background:背景颜色;英文单词,16进制数值;
text-align:文字对齐方式;left,right,center;
1.单标签元素使用
2.多标签元素使用
第三讲:选择器ID/class
HTML所有的标签都有4个属性;1,id,2,class,3,title,4.style
id:独一标签,当前HTML代码内不可以重复
class:类标签,当前HTML代码内相同可以使用;
1:单独ID使用
2:多ID层叠使用
3:id,class混用
4: 标签元素,id,css混用
第四讲:常用样式属性详解:
字体:
font-family:字体系列
font-style:字体风格(normal正常 itailc斜体 oblique倾斜 )
font-variant:设定小型大写字母 samll-caps
font-weight:加粗 (normal正常 bold加粗)
font-size:字体大小
a:link 未被访问的链接
a:visited:用户已访问的链接
a:hover:鼠标移动链接上
a:active:链接被点击的时刻
list-style:none/url()图片;
第五讲:浮动和边框详解
float:
border:边框:宽度,样式,颜色;(1px solid/dashed red;)
margin:外边距
padding:内边距
border-top border-bottom border-left border-right;
第六讲:定位详解
position 定位 static 正常 relative相对定位 absolute:相对绝对定位 fixed绝对定位
第7讲:总结及测验